[SGK Tin học Lớp 12 Chân trời sáng tạo] Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo
Hướng dẫn học bài: Bài F10. Định kiểu CSS cho siêu liên kết và danh sách trang 123, 124, 125 SGK Tin học 12 Chân trời sáng tạo - Môn Tin học Lớp 12 Lớp 12. Đây là sách giáo khoa nằm trong bộ sách 'SGK Tin học Lớp 12 Chân trời sáng tạo Lớp 12' được biên soạn theo chương trình đổi mới của Bộ giáo dục. Hi vọng, với cách hướng dẫn cụ thể và giải chi tiết các bé sẽ nắm bài học tốt hơn.
ch tr 123
điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web.
phương pháp giải:
mở trang web bất kì và ấn chọn siêu liên kết để xem kết quả.
lời giải chi tiết:
khi nháy chọn siêu liên kết bất kì của trang web thì sẽ dẫn đến một trang web khác.
ch tr 125
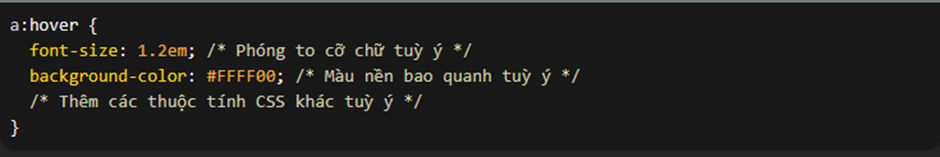
viết mã lệnh css để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu sắc tuỳ ý).
phương pháp giải:
sử dụng định dạng font-size và background-color để thực hiện yêu cầu.
lời giải chi tiết:
mã lệnh css:

ch tr 126
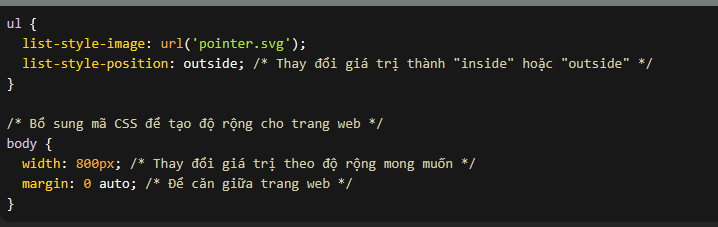
em hãy thay đổi lần lượt các giá trị của thuộc tính list-style-position, đồng thời thay đổi độ rộng của trang web để xem kết quả hiển thị.
phương pháp giải:
kết hợp các thuộc tính kích thước để thay đổi theo yêu cầu.
lời giải chi tiết:
để thay đổi giá trị của thuộc tính list-style-position và độ rộng của trang web để xem kết quả hiển thị, em có thể sử dụng mã css sau:

ch tr 127 lt1
thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. trình bày cách định kiểu css ứng với mỗi trạng thái đó.
phương pháp giải:
cùng bạn thảo luận và tìm hiểu thông tin về siêu liên kết các sự tương tác người dùng.
lời giải chi tiết:
các trạng thái:
- trạng thái bình thường.
- trạng thái lướt qua.
- trạng thái kích hoạt.
- trạng thái đã truy cập.
ch tr 127 lt2
em hãy cho biết cách định kiểu cho các mục trong danh sách trong css.
phương pháp giải:
dựa vào kiến thức được học trong bài để trả lời câu hỏi.
lời giải chi tiết:
để định kiểu cho số hoặc dấu đầu các mục trong danh sách, ta sử dụng thuộc tính list- style-type và chỉ định những kiểu do css quy định sẵn.
ch tr 128 vd1
trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách các hoạt động đã tham gia như sau:
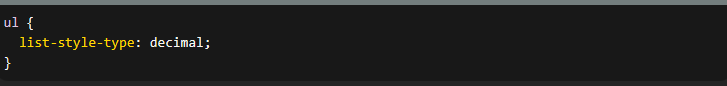
a) đánh số đầu dòng cho mỗi mục.
b) mỗi mục được đóng khung và màu sắc tuỳ ý.
phương pháp giải:
a) sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong css.
b) sử dụng thuộc tính border và background-color trong css.
lời giải chi tiết:
a)
để đánh số đầu dòng cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong css. dưới đây là một ví dụ:

b)
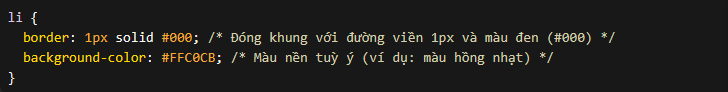
để đóng khung và định kiểu màu sắc cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính border và background-color trong css. dưới đây là một ví dụ:

ch tr 128 vd2
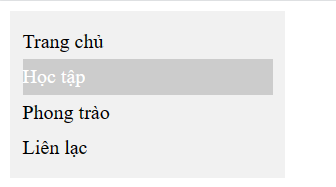
tạo một tệp html mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) thanh trình đơn gồm các mục sau: trang chủ, học tập, phong trào và liên lạc.
b) mỗi mục là một siêu liên kết đến một tệp html tương ứng.
c) thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
phương pháp giải:
có thể sử dụng các phần tử như bảng hoặc khung.
lời giải chi tiết:
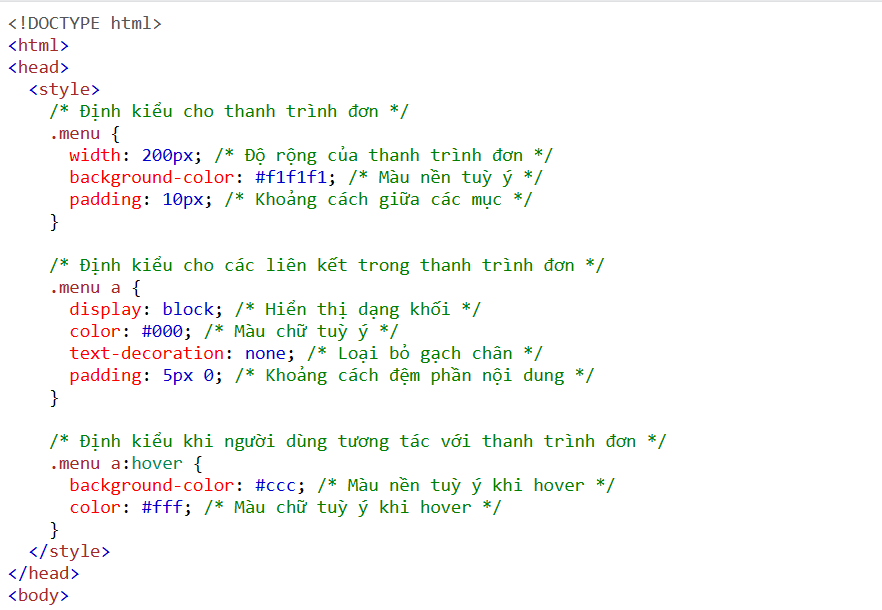
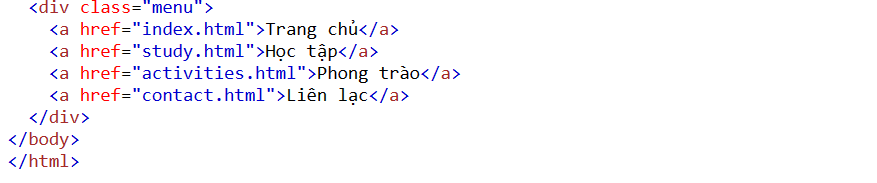
dưới đây là một ví dụ về cách tạo một thanh trình đơn trong một tệp html mới, đáp ứng các yêu cầu đã nêu:


hiển thị: